Kontrol Paneli
 Profiliniz Profiliniz Bilgiler Seçenekler İmza Avatar |
 Sosyal SosyalArkadaş ve Tanınmamış Üye listesi Grup |
 Özel Mesaj Özel MesajGelen Kutusu ÖM Gönder Gözlenmiş Konular |
Giriş yap
En son konular
Sosyal yer imi



Sosyal bookmarking sitesinde Firkateyn adresi saklayın ve paylaşın
Sosyal bookmarking sitesinde adresi saklayın ve paylaşın
Arama
Anahtar-kelime
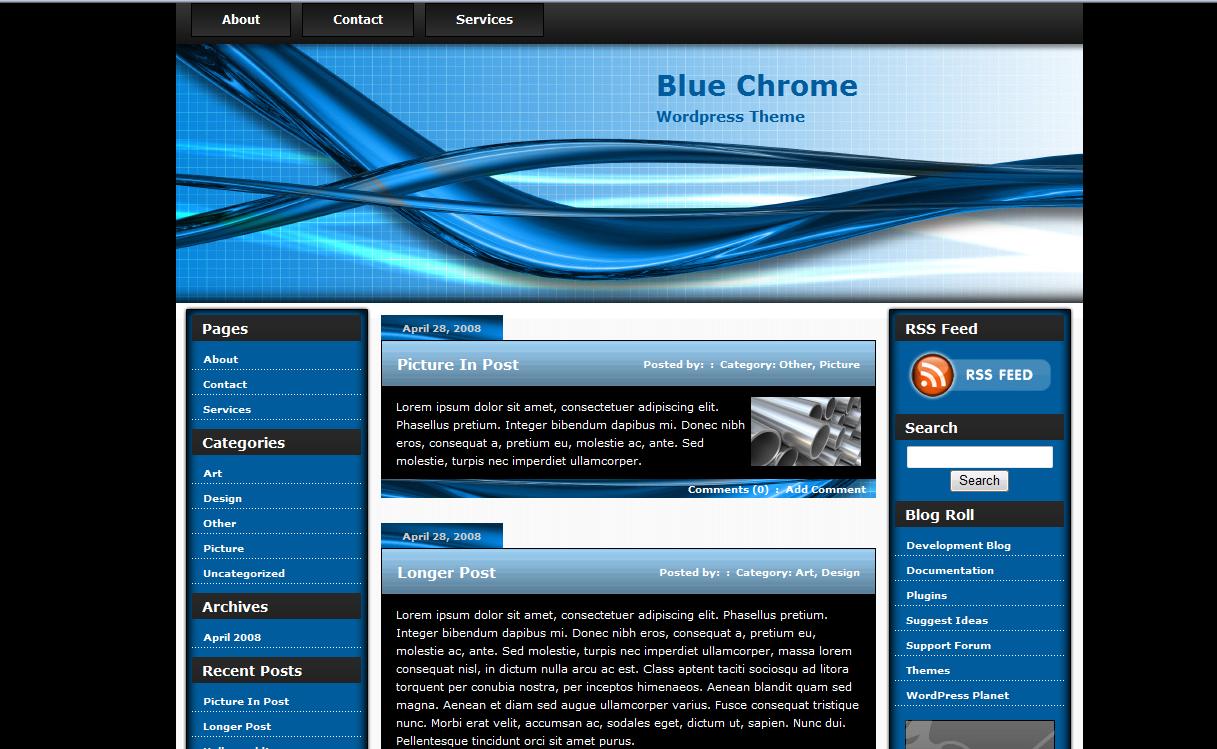
Css Mavi Çift Menülü Güzel Bi Tasarım
:: İnternet :: Tasarım, Templates :: Css Tasarımlar
1 sayfadaki 1 sayfası
 Css Mavi Çift Menülü Güzel Bi Tasarım
Css Mavi Çift Menülü Güzel Bi Tasarım

TASARIMIN ÜSTÜNE
- Kod:
<!-- Page -->
<div id="page">
<!-- Header -->
<div id="header">
<!-- Title -->
<div id="header-info">
<h1><a href="http://bluetec.qualitywordpress.com/">Blue Chrome</a></h1>
<div class="description">Wordpress Theme</div>
</div>
<!-- /Title -->
<!-- Menu -->
<div id="header-menu">
<ul>
<li class="page_item page-item-2"><a
href="http://bluetec.qualitywordpress.com/?page_id=2"
title="About">About</a></li>
<li class="page_item
page-item-6"><a
href="http://bluetec.qualitywordpress.com/?page_id=6"
title="Contact">Contact</a></li>
<li
class="page_item page-item-5"><a
href="http://bluetec.qualitywordpress.com/?page_id=5"
title="Services">Services</a></li>
</ul>
</div>
<!-- /Menu -->
</div>
<!-- /Header -->
<!-- Main -->
<div id="main"><div id="main-top"><div id="main-bottom">
<!-- Sidebar -->
<div class="sidebar sidebar-left">
<h3>Pages</h3>
<ul>
<li class="page_item page-item-2"><a
href="http://bluetec.qualitywordpress.com/?page_id=2"
title="About">About</a></li>
<li class="page_item
page-item-6"><a
href="http://bluetec.qualitywordpress.com/?page_id=6"
title="Contact">Contact</a></li>
<li
class="page_item page-item-5"><a
href="http://bluetec.qualitywordpress.com/?page_id=5"
title="Services">Services</a></li>
</ul>
<h3>Categories</h3>
<ul>
<li class="cat-item cat-item-3"><a
href="http://bluetec.qualitywordpress.com/?cat=3" title="View all posts
filed under Art">Art</a>
</li>
<li
class="cat-item cat-item-4"><a
href="http://bluetec.qualitywordpress.com/?cat=4" title="View all posts
filed under Design">Design</a>
</li>
<li
class="cat-item cat-item-6"><a
href="http://bluetec.qualitywordpress.com/?cat=6" title="View all posts
filed under Other">Other</a>
</li>
<li
class="cat-item cat-item-5"><a
href="http://bluetec.qualitywordpress.com/?cat=5" title="View all posts
filed under Picture">Picture</a>
</li>
<li
class="cat-item cat-item-1"><a
href="http://bluetec.qualitywordpress.com/?cat=1" title="View all posts
filed under Uncategorized">Uncategorized</a>
</li>
</ul>
<h3>Archives</h3>
<ul>
<li><a
href='http://bluetec.qualitywordpress.com/?m=200804' title='April
2008'>April 2008</a></li>
</ul>
<h3>Recent Posts</h3> <ul>
<li><a href="http://bluetec.qualitywordpress.com/?p=4">Picture In Post </a></li>
<li><a href="http://bluetec.qualitywordpress.com/?p=3">Longer Post </a></li>
<li><a href="http://bluetec.qualitywordpress.com/?p=1">Hello world! </a></li>
</ul>
<h3> </h3><div id="calendar_wrap"><table id="wp-calendar" summary="Calendar">
<caption>July 2009</caption>
<thead>
<tr>
<th abbr="Monday" scope="col" title="Monday">M</th>
<th abbr="Tuesday" scope="col" title="Tuesday">T</th>
<th abbr="Wednesday" scope="col" title="Wednesday">W</th>
<th abbr="Thursday" scope="col" title="Thursday">T</th>
<th abbr="Friday" scope="col" title="Friday">F</th>
<th abbr="Saturday" scope="col" title="Saturday">S</th>
<th abbr="Sunday" scope="col" title="Sunday">S</th>
</tr>
</thead>
<tfoot>
<tr>
<td abbr="April" colspan="3" id="prev"><a
href="http://bluetec.qualitywordpress.com/?m=200804" title="View posts
for April 2008">« Apr</a></td>
<td class="pad"> </td>
<td colspan="3" id="next" class="pad"> </td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="2"
class="pad"> </td><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td>
</tr>
<tr>
<td
id="today">6</td><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td>
</tr>
<tr>
<td>13</td><td>14</td><td>15</td><td>16</td><td>17</td><td>18</td><td>19</td>
</tr>
<tr>
<td>20</td><td>21</td><td>22</td><td>23</td><td>24</td><td>25</td><td>26</td>
</tr>
<tr>
<td>27</td><td>28</td><td>29</td><td>30</td><td>31</td>
<td class="pad" colspan="2"> </td>
</tr>
</tbody>
</table></div>
</div>
<!-- Sidebar -->
<!-- Content -->
<div id="content">
TASARIMIN ALTINA
- Kod:
</div>
<!-- /Content -->
<!-- Sidebar -->
<div class="sidebar sidebar-right">
<h3>RSS Feed</h3>
<div id="sidebar-feed">
<a
href="http://bluetec.qualitywordpress.com/?feed=rss"><img
src="http://bluetec.qualitywordpress.com/wp-content/themes/bluetec/images/rss_feed.jpg"
alt="RSS Feed" width="160" height="60" /></a>
</div>
<h3>Search</h3>
<form id="searchform" method="get" action="http://bluetec.qualitywordpress.com">
<div>
<input type="text" name="s" id="s" size="15" /><br />
<input type="submit" value="Search" />
</div>
</form>
<h3>Blog Roll</h3>
<ul>
<li><a href="http://wordpress.org/development/">Development Blog</a></li>
<li><a href="http://codex.wordpress.org/">Documentation</a></li>
<li><a href="http://wordpress.org/extend/plugins/">Plugins</a></li>
<li><a href="http://wordpress.org/extend/ideas/">Suggest Ideas</a></li>
<li><a href="http://wordpress.org/support/">Support Forum</a></li>
<li><a href="http://wordpress.org/extend/themes/">Themes</a></li>
<li><a href="http://planet.wordpress.org/">WordPress Planet</a></li>
</ul>
<div
class="textwidget"><center><img
src="http://i31.tinypic.com/2130rpc.jpg"></center></div>
</div>
<!-- Sidebar -->
<div class="clear"></div>
</div></div></div>
<!-- /Main -->
<!-- Footer -->
<div id="footer">
(c)Copyrighted <a
href="http://bluetec.qualitywordpress.com/">Blue Chrome</a>,
All Rights Reserved.<br />Design and Code: <a
href="http://www.net-tec-online.at/micropages/tiere/hundefutter,63/"
title="Bento Hundefutter">Bento Hundefutter</a> | <a
href="http://www.hersteller-rundschau.de/naturversand/babysachen,246/"
title="Babysachen Babyshop">Babysachen Babyshop</a> | <a
href="http://www.oeko-experten.de/artikelverzeichnis/technik/64,chiptuning/"
title="Chiptuning BMW">Chiptuning BMW</a> | <!--start-->
<a href="http://www.net-tec.biz/index.php"
title="Webdesign">Webdesign</a> <!--end-->
</div>
<!-- Footer -->
</div>
<!-- /Page -->
CSS KODUNA
- Kod:
h1#title{display: none;} h2#title span {display: none;}
div.header{display: none;} li.nav_element{list-style-type: none;}
li.nav_element{display: none;}/*
Theme Name: Blue Tec
Theme URI: http://bluetecqualitywordpress.com
Description: The blue tec theme offers a futuristic modern design for your blog.
Version: 1.0
Author: qualitywordpress
Author URI: http://qualitywordpress.com
*/
/* General */
body {
margin: 0;
background: #000000;
}
h1, h2, h3, h4 {
margin: 0;
}
img {
border: 0;
}
.clear {
clear: both;
height: 0;
overflow: hidden;
}
/* Page */
#page {
margin: 0 auto;
width: 907px;
}
/* Header */
#header {
width: 907px;
height: 300px;
background: url("http://bluetec.qualitywordpress.com/wp-content/themes/bluetec/images/header.jpg") no-repeat;
position: relative;
}
/* Header - Info */
#header #header-info {
position: absolute;
top: 65px;
left: 480px;
}
#header #header-info h1 {
color: #005C9C;
font: bold 28px Verdana;
padding-bottom: 5px;
}
#header #header-info h1 a {
color: #005C9C;
text-decoration: none;
}
#header #header-info .description {
color: #005C9C;
font: bold 15px Verdana;
}
/* Header - Menu */
#header #header-menu {
position: absolute;
top: 0px;
left: 15px;
height: 34px;
}
#header #header-menu ul {
margin: 0;
padding: 0;
list-style-type: none;
height: 34px;
}
#header #header-menu ul li {
float: left;
height: 32px;
margin-right: 11px;
font: bold 12px/30px Verdana;
color: #FFFFFF;
background: url("http://bluetec.qualitywordpress.com/wp-content/themes/bluetec/images/header_menu.gif") repeat-x;
border: 1px solid #000000;
padding: 0 30px;
}
#header #header-menu ul li a {
color: #FFFFFF;
text-decoration: none;
}
#header #header-menu ul li a:hover {
text-decoration: underline;
}
#header #header-menu ul li ul {
display: none;
}
/* Main */
#main {
width: 907px;
background: #262626 url("http://bluetec.qualitywordpress.com/wp-content/themes/bluetec/images/main.gif") repeat-y;
}
#main-top {
width: 907px;
background: url("http://bluetec.qualitywordpress.com/wp-content/themes/bluetec/images/main_top.gif") no-repeat;
}
#main-bottom {
width: 907px;
min-height: 50px;
background:
url("http://bluetec.qualitywordpress.com/wp-content/themes/bluetec/images/main_bottom.gif")
no-repeat left bottom;
}
/* Main - Content */
#content {
float: left;
width: 495px;
padding: 12px 16px 0 16px;
}
/* Main - Content - Post */
#content .post {
float: left;
margin-bottom: 25px;
width: 495px;
}
/* Post - Date */
#content .post .post-date {
background: url("http://bluetec.qualitywordpress.com/wp-content/themes/bluetec/images/post_date.gif") no-repeat;
width: 122px;
height: 25px;
color: #cccccc;
text-align: center;
font: bold 10px/25px Verdana;
}
/* Post - Title */
#content .post .post-title {
width: 463px;
height: 45px;
border: 1px solid #000000;
background: url("http://bluetec.qualitywordpress.com/wp-content/themes/bluetec/images/post_title.gif") repeat-x;
color: #FFFFFF;
font: bold 10px Verdana;
padding: 0 15px;
}
#content .post .post-title a {
color: #FFFFFF;
text-decoration: none;
}
#content .post .post-title a:hover {
text-decoration: underline;
}
#content .post .post-title h2 {
color: #FFFFFF;
font: bold 15px/45px Verdana;
float: left;
}
#content .post .post-title h2 a {
color: #FFFFFF;
text-decoration: none;
}
#content .post .post-title h2 a:hover {
text-decoration: underline;
}
#content .post .post-title .post-title-info {
float: right;
line-height: 45px;
}
/* Post - Entry */
#content .post .post-entry {
font: normal 11px/18px Verdana;
color: #FFFFFF;
padding: 0 15px;
width: 465px;
background: #000000;
float: left;
}
#content .post .post-entry a {
color: #FFFFFF;
text-decoration: none;
}
#content .post .post-entry a:hover {
text-decoration: underline;
}
#content .post .post-entry .more-link {
font: bold 11px/20px Verdana;
color: #FFFFFF;
float: right;
padding-bottom: 5px;
}
#content .post .post-entry .more-link a {
color: #FFFFFF;
text-decoration: none;
}
#content .post .post-entry .more-link a:hover {
text-decoration: underline;
}
/* Post - Info */
#content .post .post-info {
padding: 0 10px 0 0;
width: 485px;
clear: both;
font: bold 10px/19px Verdana;
color: #FFFFFF;
background: url("http://bluetec.qualitywordpress.com/wp-content/themes/bluetec/images/post_info.gif") no-repeat;
text-align: right;
}
#content .post .post-info a {
color: #FFFFFF;
text-decoration: none;
}
#content .post .post-info a:hover {
text-decoration: underline;
}
/* Post - Comments */
#content .post .post-entry h3 {
color: #FFFFFF;
font: bold 14px Verdana;
margin: 25px 0 5px 0;
}
#content .post .post-entry .comments {
font: normal 11px/18px Verdana;
color: #FFFFFF;
width: 465px;
}
#content .post .post-entry .comments a {
color: #FFFFFF;
text-decoration: none;
}
#content .post .post-entry .comments a:hover {
text-decoration: underline;
}
#content .post .post-entry .comments ol {
margin: 10px 0 10px 0;
padding-left: 25px;
}
#content .post .comments ol li {
padding: 5px;
}
#content .post .post-entry .comments ol li.alt {
background: #000000;
}
#content .post .post-entry .comments ol li cite {
color: #FFFFFF;
font-style: normal;
font-weight: bold;
}
#content .post .post-entry .comments ol li cite a {
color: #FFFFFF;
text-decoration: none;
}
#content .post .post-entry .comments ol li cite a:hover {
text-decoration: underline;
}
#content .post .post-entry .comments ol li .commentmetadata a {
color: #FFFFFF;
text-decoration: none;
}
#content .post .post-entry .comments ol li .commentmetadata a:hover {
text-decoration: underline;
}
#content .post .post-entry #commentform {
font: normal 11px/18px Verdana;
color: #000000;
width: 450px;
padding-left: 15px;
margin: 0;
}
#content .post .post-entry #commentform a {
color: #FFFFFF;
text-decoration: none;
}
#content .post .post-entry #commentform a:hover {
text-decoration: underline;
}
/* Main - Content - Navigation */
#content .navigation {
font: bold 11px/25px Verdana;
color: #FFFFFF;
width: 495px;
height: 25px;
float: left;
margin-bottom: 25px;
}
#content .navigation a {
color: #FFFFFF;
text-decoration: none;
}
#content .navigation a:hover {
text-decoration: underline;
}
#content .navigation .navigation-previous {
float: left;
}
#content .navigation .navigation-next {
float: right;
}
/* Main - Sidebar */
.sidebar {
float: left;
width: 170px;
font: normal 11px/18px Verdana;
color: #FFFFFF;
}
.sidebar a {
color: #FFFFFF;
text-decoration: none;
}
.sidebar a:hover {
text-decoration: underline;
}
/* Sidebar - Sides */
.sidebar-left {
padding: 12px 3px 15px 16px;
}
.sidebar-right {
padding: 12px 0 15px 3px;
}
/* Sidebar - Titles */
.sidebar h3 {
padding-left: 10px;
font: bold 14px/26px Verdana;
color: #FFFFFF;
width: 159px;
height: 26px;
background: url("http://bluetec.qualitywordpress.com/wp-content/themes/bluetec/images/sidebar_title.gif") repeat-x;
}
/* Sidebar - Menus */
.sidebar ul {
margin: 5px 0 8px 0;
padding: 0;
list-style-type: none;
}
.sidebar ul li {
padding-left: 11px;
color: #ffffff;
font: bold 10px/25px Verdana;
background: url("http://bluetec.qualitywordpress.com/wp-content/themes/bluetec/images/sidebar_menu.gif") repeat-x;
}
.sidebar ul li a {
color: #ffffff;
text-decoration: none;
}
.sidebar ul li a:hover {
text-decoration: underline;
}
/* Sidebar - Submenus */
.sidebar ul li ul {
margin: 0;
padding: 0;
}
/* Sidebar - Forms */
.sidebar #searchform {
margin: 0;
padding: 5px 0 8px 0;
width: 170px;
text-align: center;
}
.sidebar #searchform #s {
width: 140px;
}
/* Sidebar - Tables */
.sidebar #calendar_wrap {
margin: 0 auto;
padding: 5px 0 8px 0;
width: 130px;
}
.sidebar #calendar_wrap caption {
font-weight: bold;
}
.sidebar #calendar_wrap tbody {
text-align: right;
}
.sidebar #calendar_wrap tfoot #next {
text-align: right;
}
.sidebar #calendar_wrap #today {
font-weight: bold;
}
/* Sidebar - Texts */
.sidebar .textwidget {
padding: 5px 4px 8px 4px;
}
/* Sidebar - Feed */
.sidebar #sidebar-feed {
margin: 5px auto 8px auto;
width: 160px;
height: 60px;
}
/* Footer */
#footer {
width: 907px;
height: 83px;
background: #000000;
color: #ffffff;
font: 10px/20px Verdana;
text-align: center;
}
#footer a {
color: #ffffff;
text-decoration: underline;
}
#footer a:hover {
text-decoration: underline;
}
 Similar topics
Similar topics» Obscure (WP) Css Tasarım
» Çok Güzel Bir Tasarım EPS ve PSD Dosyaları
» PR cini Güzel Tasarım
» Tasarım için güzel gif animasyonlar
» Güzel Bir Tasarım Brutal Hacers Farkıyla
» Çok Güzel Bir Tasarım EPS ve PSD Dosyaları
» PR cini Güzel Tasarım
» Tasarım için güzel gif animasyonlar
» Güzel Bir Tasarım Brutal Hacers Farkıyla
:: İnternet :: Tasarım, Templates :: Css Tasarımlar
1 sayfadaki 1 sayfası
Bu forumun müsaadesi var:
Bu forumdaki mesajlara cevap veremezsiniz

 İnterForce
İnterForce
» Full HD Film İzleme Sitesi
» En Güncel Kişisel Blog Sitesi
» HD 720p Tek Parça Film İzle
» En orjinal düğün ve sünnet davetiyeleri
» En ucuz Baymak kombi fiyatları
» En uygun Çanta , Cüzdan , Tayt Burada
» Canlı Tv - Star tv canlı izle - Trt canlı izle
» 2014 Album Download - Vevo